
NetScapeをインストールしてないので、原因は分かりませんが、NetScape Composerを使って作成した場合、スタイルシートへのリンクのタグ情報が文字化けしたり、改段落が<br>タグになったりしているようです。
なので、自分で直せないのであれば、NetScape Composerではなくここで紹介しているalphaEditを使ってください。
はじめに基本となる書式を自分のPCに保存します。
バージョンによって初期設定をする必要があります。バージョン2.0.2(最新)をダウンロードした場合は、はじめにメニューの【ツール】⇒【オプション】⇒【WYSIWYG】⇒【Enterキーで挿入されるタグ】に【p】を選択してください。
2.0.1の場合はこの設定は必要ありません。
では、編集へ。
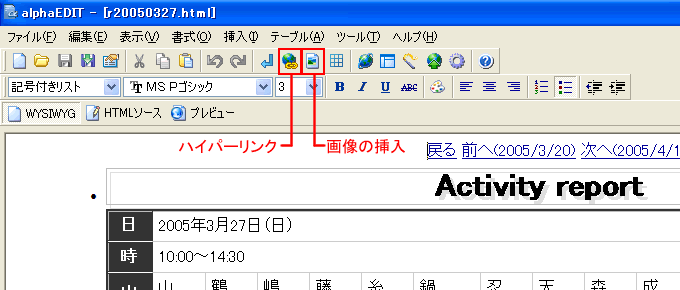
下図で赤枠で囲ってある【WYSIWYG/HTMLソース/プレビュー】ボタンでそれぞれの画面に切り替えられる。
【WYSIWYG】は通常の編集画面。【HTMLソース】は一部作業で使用。【プレビュー】は【WYSIWYG】とほぼ同じ。

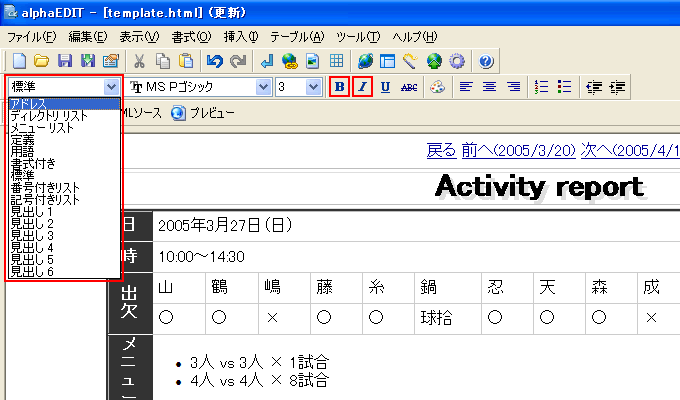
装飾の際に主に使うのは、下図の赤枠で囲ってある部分くらいなので、覚えてしまえば至って簡単。

で、これを踏まえて、以下のテンプレート(抜粋)と照らし合わせて簡単に解説しときます。
下テンプレート中のオレンジ色の注釈は上図のドロップダウンメニューで選択する箇所。
下テンプレート中のピンク色の注釈は上図の「B」と「I」のツールバーを使用する箇所。
| 日 | 2005年3月27日(日) | 天気 | 快晴 | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 時 | 10:00〜14:30 | 場所 | 豊住公園 | |||||||||||
| 出欠 | 山 | 鶴 | 嶋 | 藤 | 糸 | 鍋 | 忍 | 天 | 森 | 成 | 獣 | 酒 | 打上 | サイゼリヤ |
| ○ | ○ | × | ○ | ○ | 球拾 | ○ | ○ | ○ | × | × | ○ | 記入者 | 山 | |
| メニュー |
|
|||||||||||||
| 総評 |
|
|||||||||||||
練習 ※見出し2それは実は獣ではなく思いもよらぬ方からのメールだったのです。
なんだ、こりゃ? 第3試合:● 山糸忍酒 0 vs 2 藤天森西 ○ ※見出し3もうダブルドリブルだよ、それ!! ※赤字の強調は「B」のツールバー みたいな芸術的なドリブルでゴールを奪う。 結局、『反比例の法則』も空しく ※緑字の強調は「I」のツールバー 同窓会 ※見出し2この日は、山藤の教え子たち(嶋糸森酒らの世代)の同窓会がありました。しかし、残念ながら英語担当の姿が見当たりません。彼は春期講習の真っ只中ということで、きっと忙しいに違いないので、気をつかって声をかけなかったためです。がんばってくださいね。
ともあれ、幹事の酒とバイトの糸、ご苦労様でした。おかげさまで楽しい会になりました。またの機会を楽しみにしております。 |
||||||||||||||
| 感想とか |
|
|||||||||||||
装飾はないので記入するだけ。
この書式は改行すれば自動的に次の行にも適用されます。その下の「木場に新たなキ○ガイ登場」の欄も同様。
総評欄の各書式は以下の通りです。
強調したい文字列を選択してツールバーで設定してください。
↓定義リストってのはこんな書式。↓
ある用語とその意味の定義を説明するためのタイプの書式で、改行する度に「用語」⇒「定義」⇒「用語」…と繰り返されます。ただし、何も記入しないで連続改行すると「標準」の書式に戻ります。
文字の大きさを変更する場合は【HTMLソース】画面を開いて大きさを変更したい文字の前後に次のタグを打ち込んでください。
パーセンテージは適当に変えてください。200%だと通常の文字の倍の大きさで表示されます。

報告書の上下には前後の報告書へのリンクが張られてます。↓こんなの。↓
とりあえずリンクを張りたい文字列「前へ(****/**/**)」や「次へ(****/**/**)」の文字列をそれぞれ選択して、上の画像にある【ハイパーリンク】ツールバーを押します。文字列を選んで右クリックから【挿入】⇒【ハイパーリンク】を選択しても良いです。
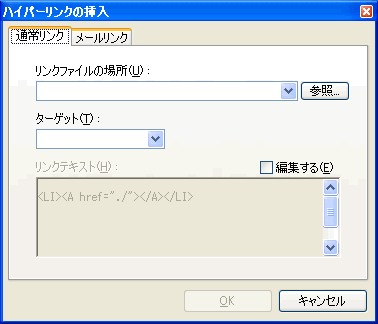
すると、次のような画面が出てきます。

【リンクファイルの場所】の欄に前後の報告書のファイル名、例えば「r20050320.html」を入力。http://〜から入力する必要はありません。同じディレクトリ内にあるので、ファイル名だけで大丈夫です。
別のHPへのリンクを張る場合は同様の手順で【リンクファイルの場所】の欄にリンクしたいページのURLを入力してください。
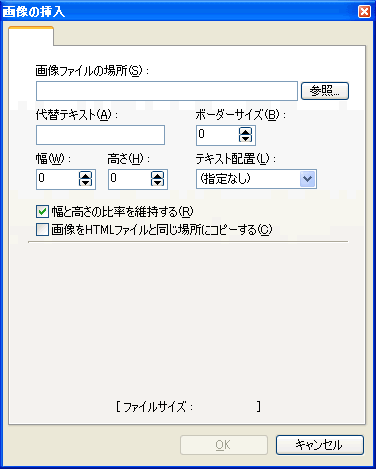
画像を張る場合は、次の手順で行なってください。手順を守らないとサイトにあげたときにリンクが崩れる恐れがあります。

できあがった報告書をサイトにあげるやり方はこちら。